Hi all. I'm Jin, and I'll be working on the designs for the Stack Exchange sites as they graduate from the beta phase. Each site will have its own unique theme that will reflect its topic. However, all sites will share quite a bit of common elements so they feel like they're part of the Stack Exchange family.
I gave the design a lot of thought. There are probably many, many ways to style the final site to make it visually pleasing. To come up with an appropriate design, I reflected on what WordPress and this community are about.
Since its official release in 2003, WordPress has had a tremendous impact on how people publish content online. It has made publishing a lot easier and faster, not just for the tech savvy designers and developers, but the general public, too.
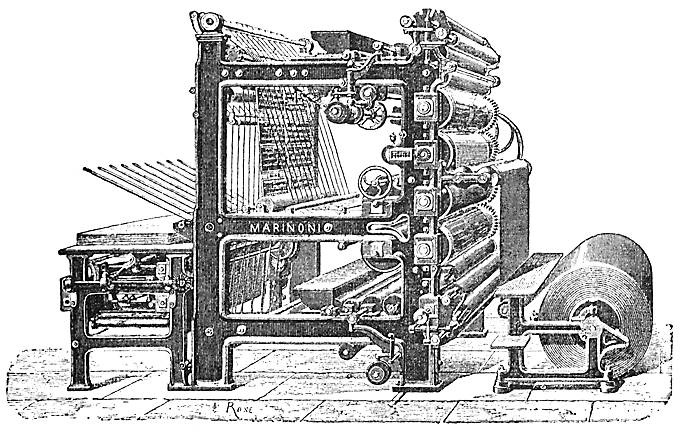
WordPress reminds me of the invention of the rotary print press.

In the 19th century, the replacement of the hand-operated Gutenberg-style press by steam-powered rotary presses allowed printing on an industrial scale,[11] while Western-style printing was adopted all over the world, becoming practically the sole medium for modern bulk printing.
WordPress was not the first blogging platform, but it was the one that revolutionized the industry, and set a competitive standard for other CMSes out there.
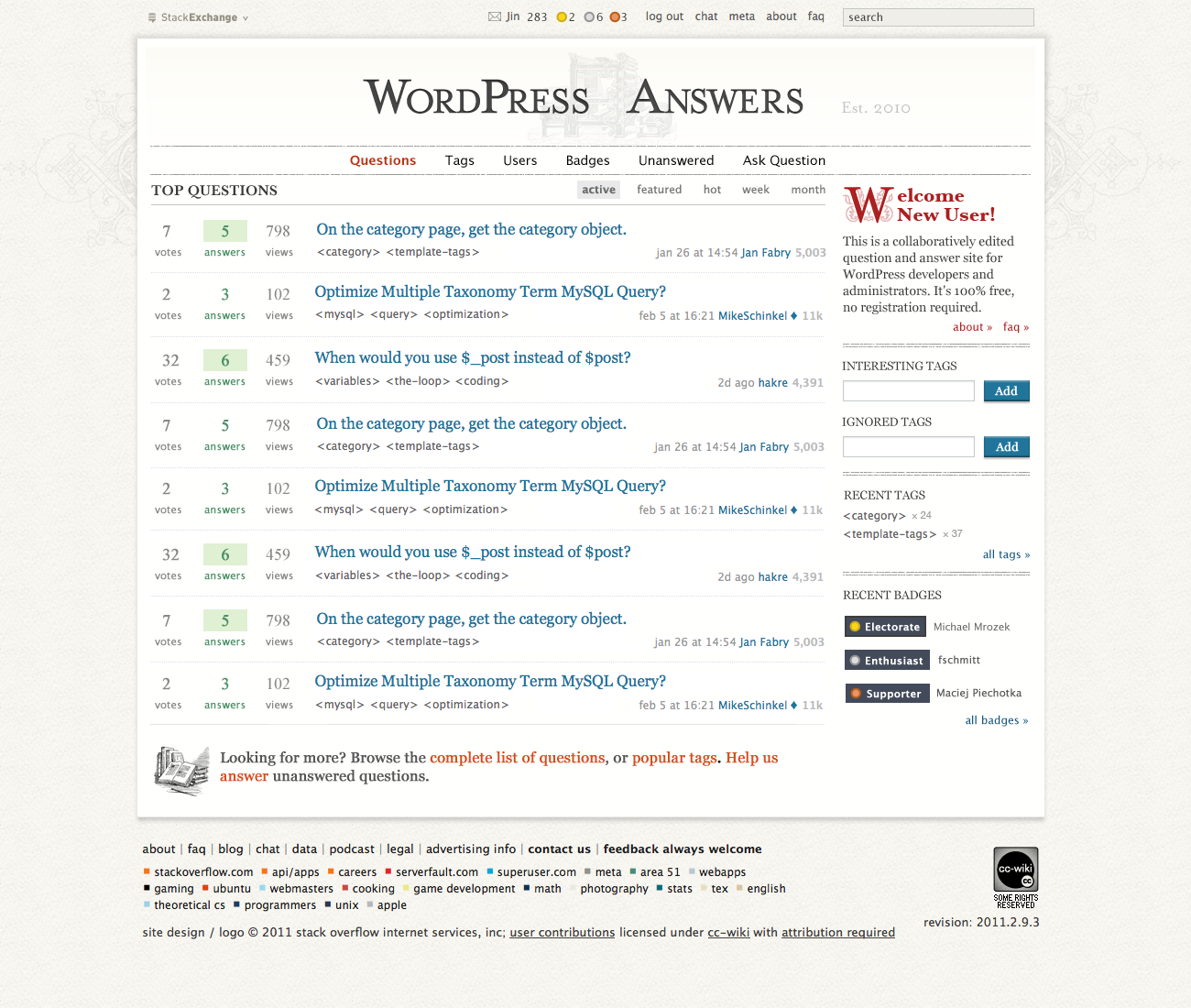
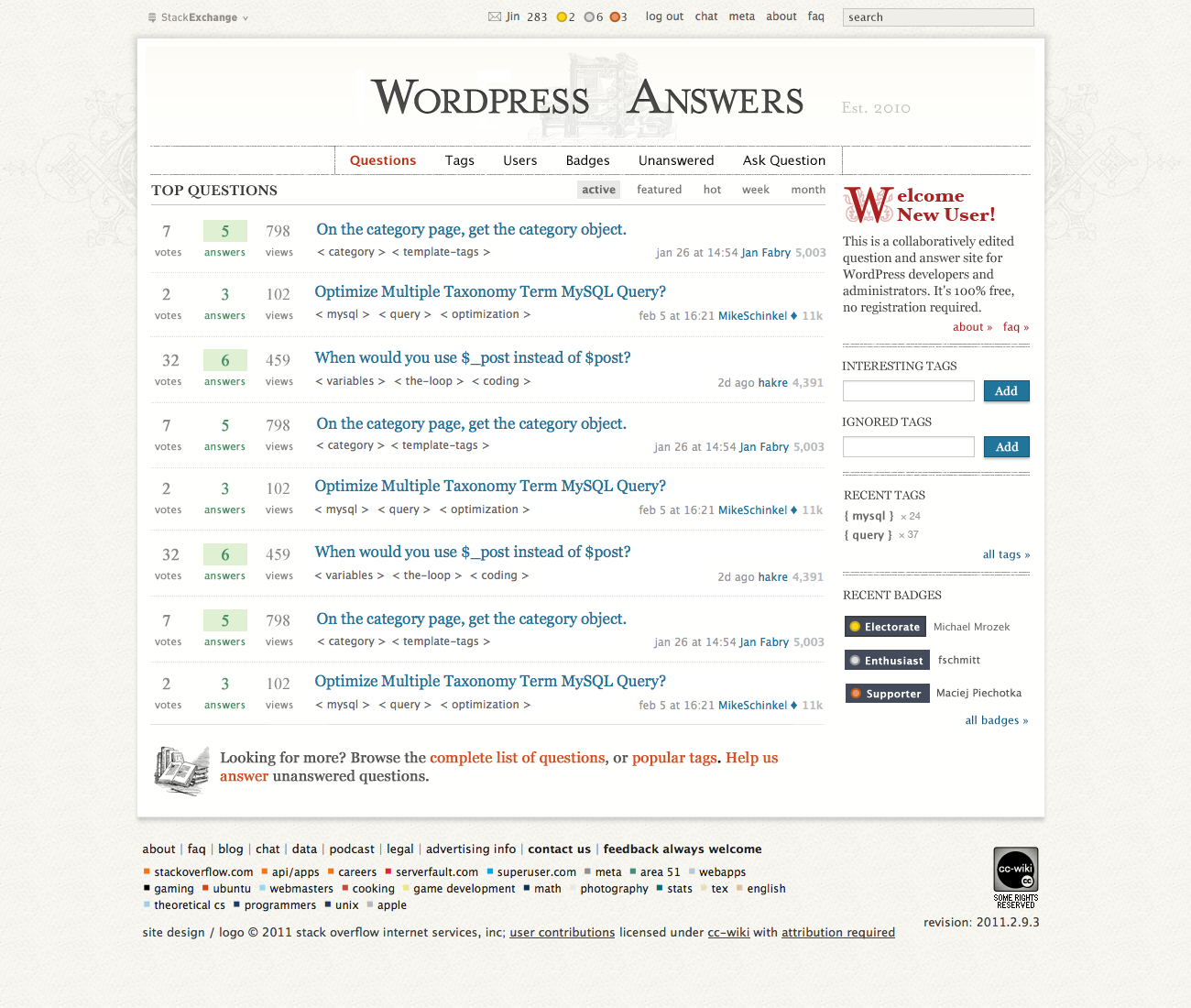
So for the design, I think it's appropriate to go with a timeless and classy look. I think such a design pays homage to the traditional publishing and conveys the authority in the quality of the answers this site provides.
(click on image to see full resolution version)
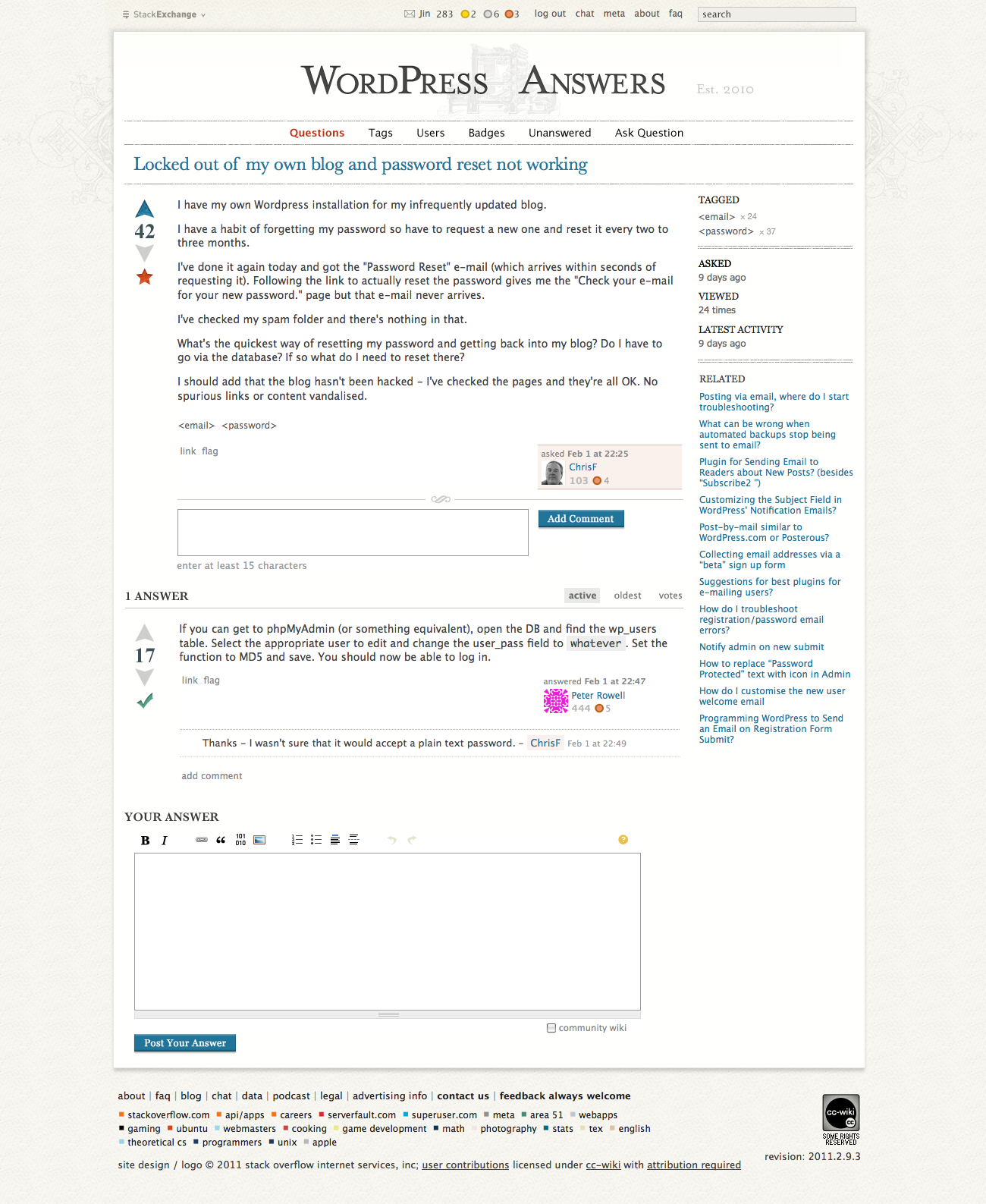
updated: Question view page
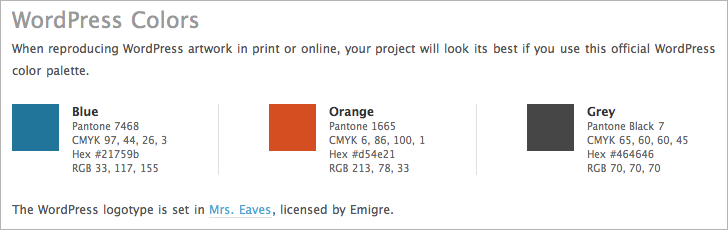
Unfortunately, we can't use the officially logo due to copyrights consideration. But I did include some design elements from the official WordPress site. From their design guide page:

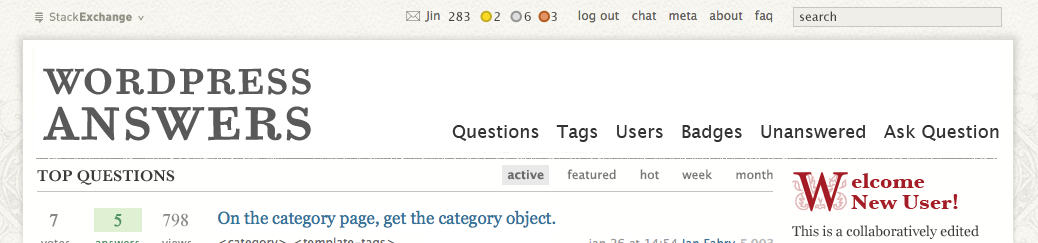
I've used the same colors for accents, and Mr. Eaves as the typeface in the header logo. The question listing titles are set in Georgia, and the body text are in Lucida Grande. The same typographical styles are used on the official WordPress site.
I believe this design works very well for the goal I was going after. I'd love to hear your feedback.
P.S. An early congrats on your official launch and thank you for providing helpful answers. They have helped so many people out there, myself included.