This is why i have Stylish installed, i then never need worry about design decisions, because that's essentially within my control(which is why i never commented on the design thread, most of what i think is totally subjective).
Personally i don't like the header, it doesn't work for me and it's just too big, i lose a good 40px(give or take) from the new design, which means more scrolling.
I also have a hard time with how the questions are listed, not sure specifically why but i find it hard to read.
My two points above are basically just echoes of what Denis already said in his first two points, but i'd also agree in regard to the tags, < and > just looks odd to me, i find square brackets much better(again imo), eg [mytag].
One point i would raise, that i think might be worth considering is with regard to badge listings, be it on the user profile pages, or the main page, the dark colour with the double border doesn't really work with the current styling(again, imo), i'd personally change that to the following, because it's easier on the eyes, and still perfectly readable.
background-color: #F9F9F1;
border: 1px solid #938B64;
color: #938B64;
Overall, love the design, you've done some great work on the site, and i'm starting to adapt to the new design already.
As i've noted above, most of my issues are personal preference, so it's not like i have a huge problem with them, after all, i'm two clicks away from changing the things i don't like.
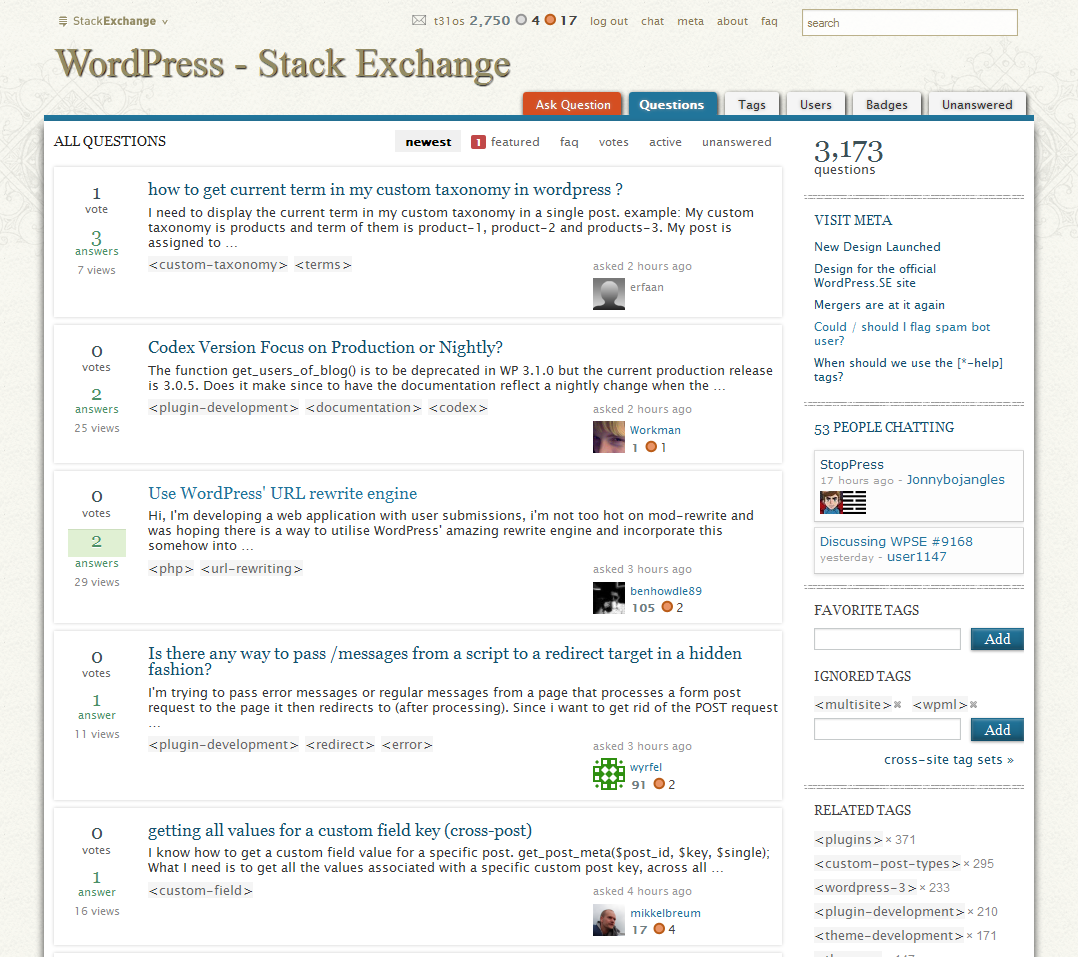
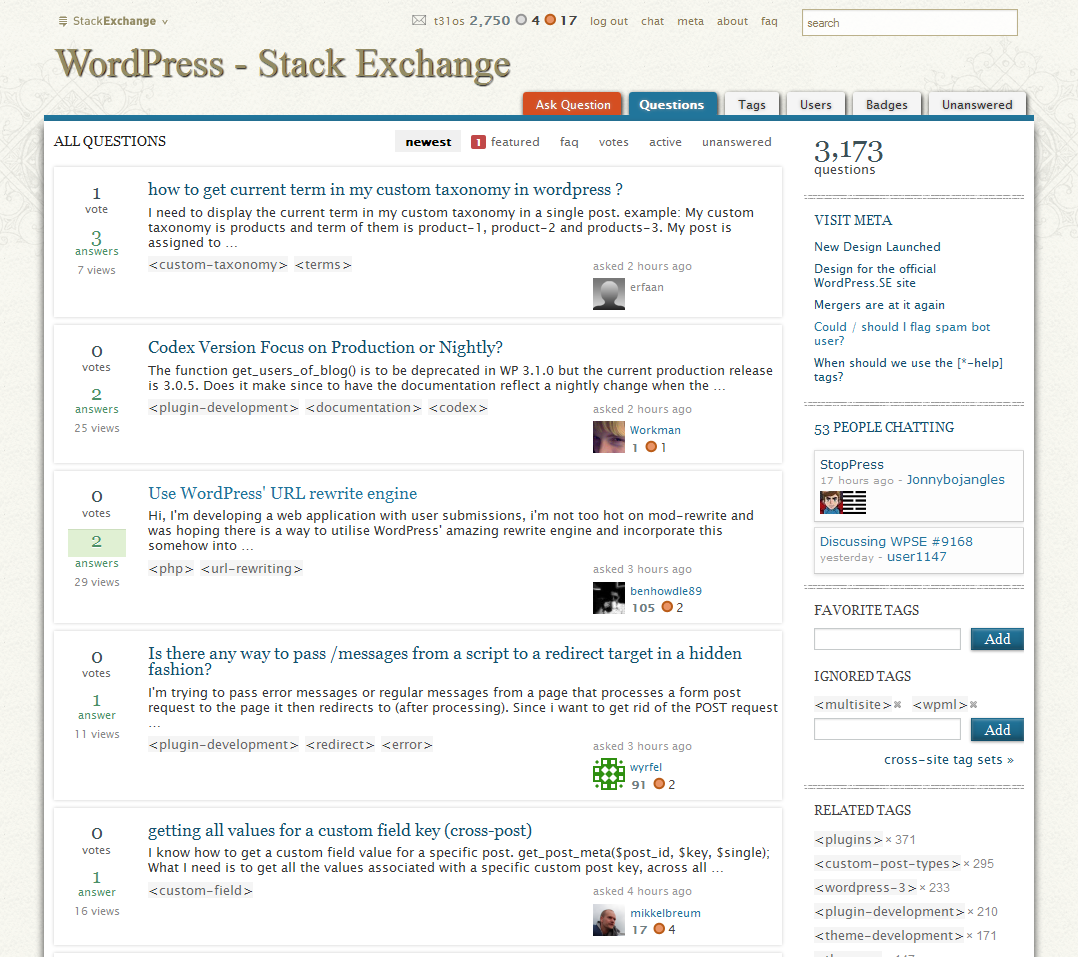
Here's how the site looks for me right now...
NOTE: I do this on alot of sites i frequent, so don't take it as me meaning i dislike your design choices.

Image was posted purely to show how different my preferences are to that of yourself of others, there may of course be elements of my styling that neither of you like, but that's what is great about having Stylish installed(i can have the look i want without having to impose it on everyone else).
Not sure if anything in my posting was inappropriate, so feel free to give me a virtual slap if necessary. :)
Again, just want to say, great work thus far Jin!.. :)
UPDATE:
I havn't seen an objections raised with regard to my comments in this answer so i'm posting a list of links to pastebins with a copy of the style i run, simply for anyone who wants to use it or adapt it to suit there tastes.
Original (from screenshot)
http://pastebin.com/1bxHUECV
Current (what i'm using)
http://pastebin.com/MQ9TJUyT



if ( condition_accepted_answer === true ) echo '<span class="check-mark"></span>'.$num_of_answers_for_Q;and set the checkmark to something like.answered-accepted span { display: inline; height: 16px; width: 16px; float: left; clear: none; background: url(/css/check-mark-icon.png) no-repeat 0 0; }. A height/width of 16px is fine from a short look/meassuring.... ->.answered-accepted { background: url(check-mark-icon.png) 0 6px no-repeat; }. Sidenote: The definition for.answered-accepted strong { padding: 0 0 5px; }should be lowered to 3px. Looks kinda funny at the moment and makes it even harder to see the "answer" string belonging to the number above. Another one: There's no difference between "answer" (single) and "answeres" (multiple). Currently it's "16 answer".